With pretty much the entire population now having a Facebook profile, it can be advantageous to use Facebook tools wherever possible to encourage interaction to those who use Facebook regularly. While there are pros and cons to using such tools, Facebook comments can be a good introduction to the benefits.
The way this works, is Facebook comments would replace the native WordPress commenting system, so users who are already signed in to Facebook can easily just start writing, without need to log into your WordPress site or 3rd party commenting system in order to leave a comment or join in on a conversation.
Manually add FB commenting vs. using a plugin
While there are plenty of plugins in the WP repository for providing this functionality, I tried a few myself and found they were full of ads of other plugins, didn’t work or had too much code for what it actually provides. Here’s why I would choose to complete this manually over a plugin:
- Nothing additional thats not needed – simply just the functionality we need. No additional features, no donation system for the developers etc
- It’s way more secure. Plugins that are coded poorly or not updated can be an entry into your site and server.
Step 1: Initial Setup
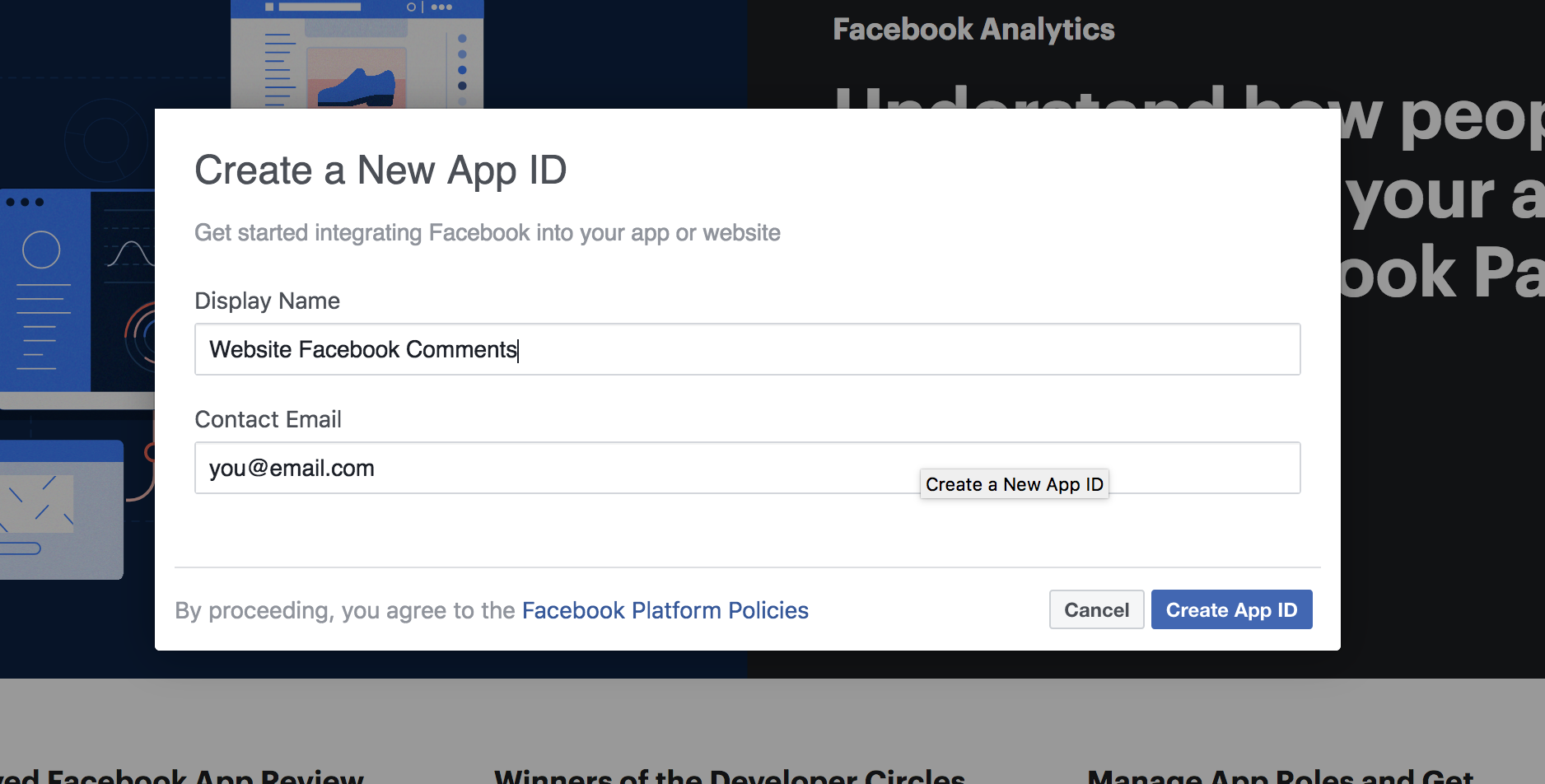
The very first step is to set up a Facebook Developers App – we need an App ID which most FB tools needs to work.
Visit here: https://developers.facebook.com and create an App. I found I had to make it live by adding a privacy policy URL. Once done, you can make the app active. Thats all thats needed here.

Once you have an active App ID,you can either hit the Get Code button in Facebook, or paste the code below right after the opening <body> tag (this usually located in the header.php file of your theme):
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v3.1&appId=YOUR_APP_ID_HERE&autoLogAppEvents=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>(Obviously paste your new App ID from facebook in the above snippet marked ‘YOUR_APP_ID_HERE‘).
EDIT – if you want specific styling, you can visit the official Facebook Comments Plugin developer page to setup comment settings.
Step 3: Installing Code
Place the code below where you would like the Facebook Comments to show up on your website. Most themes use a file named single.php to manage the blog post section so you would need to remove the current comment form (usually found as ‘<?php comment_form(); ?>’).
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-width="100%" data-numposts="5"></div>
- For dynamic URLs, edit the data-href section to include <?php the_permalink(); ?> which will add the posts URL on each page
- data-width tmanages the width of the comment form. Set this to a percentage like 100% to make it have a fluid/responsive width.
- data-numposts controls the amount of comments that show up per page.
Step 3: Test it
Once you are finished placing the two snippets of code on your site, visit a few of your blog posts to verify that the Facebook Comments are functioning and displaying properly. Each page/post should have its own unique set of comments and be generating them automatically. Hope that helps!