While it’s quite commons to be sent over designs for website bespoke builds, it’s quite common for forms to have custom styles to help integrate into the branding. For text boxes, selects, textareas, etc this is quite standard, but checkbox fields aren’t so easy to style as the design is native to different browsers. This means that different browsers have their own unique styles when it comes to checkboxes.
While there are numerous sites showing how to style checkboxes, this can be problematic as they usually have different HTML output than what Contact Form 7 output HTML for checkboxes. Luckily, here’s some CSS you can use to style checkboxes using the CF7 plugin.
NB – When creating your forms checkbox field, ensure you check the option ‘Wrap each item with label element’. This will add the ‘use_label_element’ into your tag and this is needed for the following CSS to work.
/* custom checkbox styling for contact form 7 checkbox */
span.wpcf7-list-item {
display: inline-block;
margin: 0;
}
.wpcf7 .wpcf7-list-item {
display: block;
margin-bottom: 10px;
}
.wpcf7-checkbox label {
position: relative;
cursor: pointer;
}
.wpcf7-checkbox input[type=checkbox] {
/*position: relative;*/
position: absolute;
visibility: hidden;
width: 30px;
height: 30px;
top: 0;
left: 0;
}
.wpcf7-checkbox input[type=checkbox] + span {
/* border: 3px solid red; */
}
.wpcf7-checkbox input[type=checkbox] + span:before {
display: block;
position: absolute;
content: '';
border-radius: 0;
height: 30px;
width: 30px;
top: 0px;
left: 0px;
border: 1px solid #ee6a09;
}
.wpcf7-checkbox input[type=checkbox] + span:after {
display: block;
position: absolute;
content: "\2713";
height: 30px;
width: 30px;
top: 0;
left: 0;
visibility: hidden;
font-size: 18px;
text-align: center;
line-height: 30px;
}
.wpcf7-checkbox input[type=checkbox]:checked + span:before {
background: transparent;
}
.wpcf7-checkbox input[type=checkbox]:checked + span:after {
visibility: visible;
}
.wpcf7-list-item-label {
margin-left: 40px;
display: inline-block;
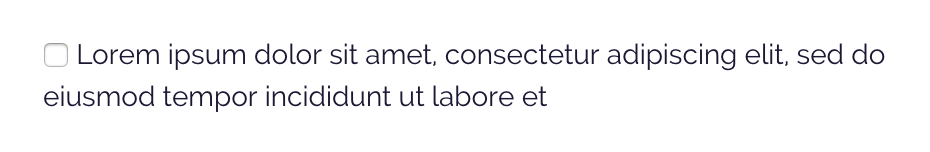
}BEFORE:

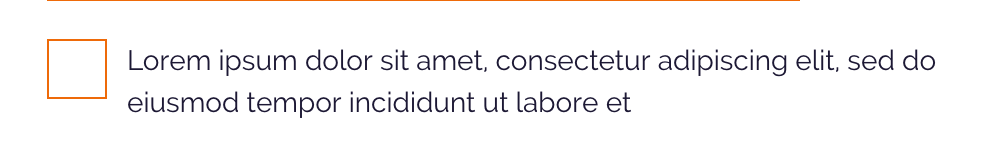
AFTER:

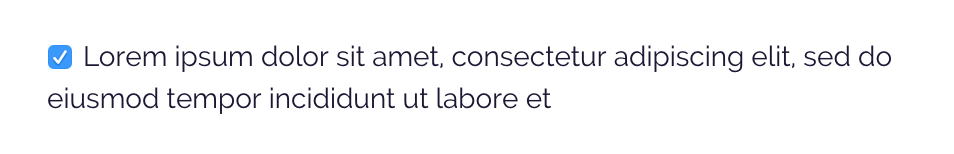
BEFORE:

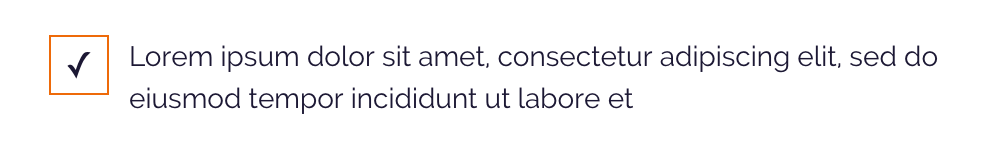
AFTER:

Hi Phil,
I just wanted to change the color from blue to yellow in the background. Would it be possible to help me with CSS?
Thank you.
Hi Renato
The blue is the browsers’ own default styling so can’t be changed with CSS alone I’m afraid hence why I did this post to change the default styles.
Phil
Thanks a ton! You saved my evening.
Glad I could help.
Hi, very good post, thanks, is it possible to change the “acceptance” checkbox too?
I don’t see why not, you can add a separate styling for the class of that too.